Level Design
I’ll be honest with you, the new Lunar Panda game is my first ever attempt at level design, the existing Python version didn’t really require a lot of effort in this area. We essentially 'borrowed' the main concept from Lunar Lander and each level is randomly generated. This was how a lot of games worked back in the day. Think Asteroids or Space Invaders. You have a simple idea for a game and you basically repeat that idea for each level with a possible increase in the speed of the enemy with each iteration.
However the new Panda game we’re working on now for XBox and PC does actually have levels designed by hand and even a plot that weaves its way through the game via the talking Panda screens. So I thought I’d talk a little bit about designing the new levels.
General Thought Process
Here at Gimpy Software we’ve played a lot of video games in our time, both old and new and so the first thing we did before starting work on the next Lunar Panda game was to think about similar games and how the mechanics worked in those. Two games that sprung to mind were Lemmings and Angry Birds. Both of which have simple gameplay that you’re introduced to via some very easy levels to begin with and then as the games progress you’re introduced to more obstacles and more taxing level designs. So with this in mind we knew we’d have to create some obstacles for Mr Panda to deal with and also give ourselves the ability to hand draw the landscapes rather than having them randomly generated.
Sketches
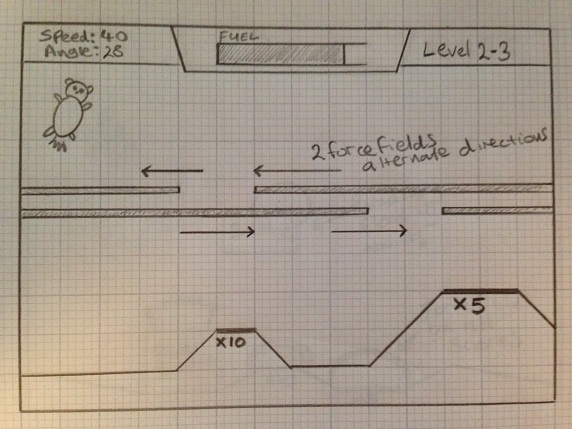
Early on we began to sketch out some level ideas on graph paper. Here’s one for the force field level that we implemented not too long ago.

Landscape
Since we’re no longer randomly generating landscapes for all of our levels Dean’s created some new functionality that allows us to create landscapes as PNG files and then import them into the game. The PNGs can be created in any graphics app, you simply draw black where you want land to exist and a single pixel of a specific colour indicates where you want a landing pad to go. Check out the level below and the landscape PNG next to it.

Level XML
Dean’s done a great job creating a kind of XML level editor. Essentially every object in the game can be positioned and tweaked for each level using the main XML file. Even the talking Panda text can be specified in the XML. Check out the example below for one of the simpler levels.

Artwork
During the dev stages we normally use random images from Google Images as place holders for the new level items like hovercrafts and asteroids etc... Then we periodically give Jose a list of all the things we need and he comes back with the excellent artwork that ends up on the finished levels.